こんにちはJ-and-Doです。
ご覧いただきありがとうございます。
おすすめ商品の魅力を最大限に引き出す事が出来る便利なツール『カエレバ』と『もしもアフェリエイト』の組み合わせは最強です!
その連携方法と『カエレバ』の機能で便利な『カエレバブックマ-クレット』の使い方を紹介したいと思います。
既に『もしもアフェリエイト』への登録済みで『Amazon 』『楽天 』『Yahooショッピング』との提携も終わっているという前提で説明させていただきます。
『もしもアフェリエイト』はこちら↓
『カエレバ』と『もしもアフェリエイト』の関係
『カエレバ』の開発者のかん吉さんも『もしもアフェリエイト』の事をおっしゃっています↓
https://kaereba.com/moshimopr.html
『カエレバ』の利点
サイト訪問者のメリット
- 見栄えが良く複数のショッピングサイトが一目瞭然なのでサイト訪問者が購入したい商品を探すストレスが少ない。
サイト運営者のメリット
- 複数のショッピングサイトを掲載することでアフェリエイト報酬の取りこぼし防止になる。
- 手間がかかる個別のアフェリエイトリンク制作の行程が省け、簡単に複数のサイトのデザインが作れる。
設定
CSS
まずは以下の方のサイトから『ヨメレバ・カエレバ(レスポンシブ』のCSSをコピ-させていただきました。↓
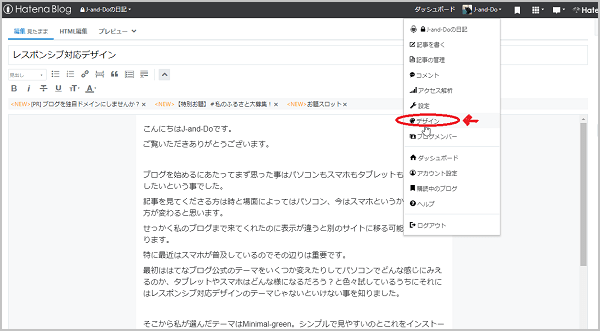
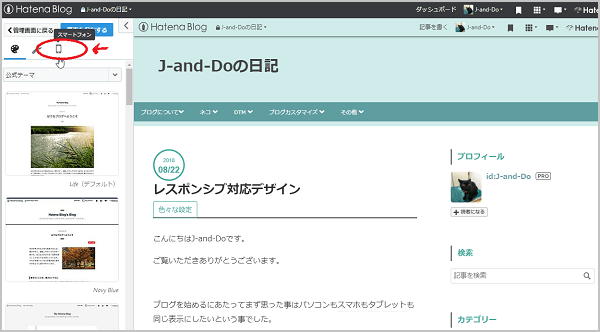
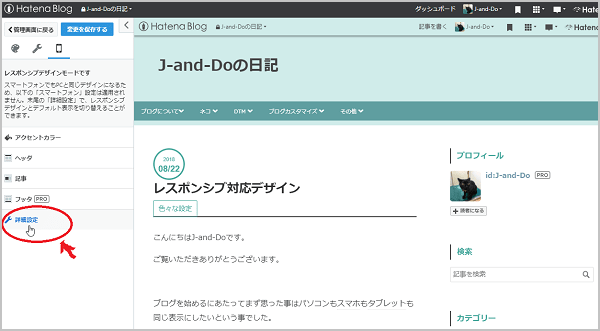
はてなブログでは『デザイン』→『カスタマイズ』→『デザインCSS』 へ貼り付けて下さい。
カエレバの設定
次に『カエレバ』のサイトに行きましょう↓
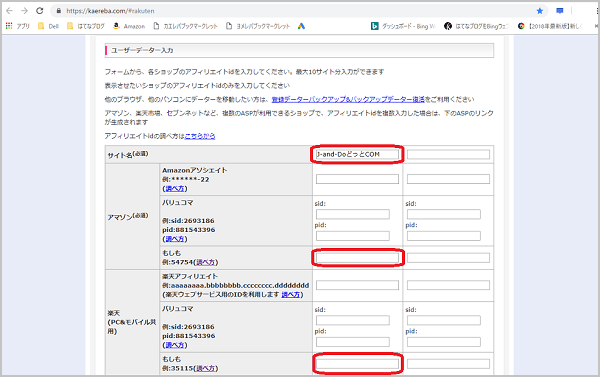
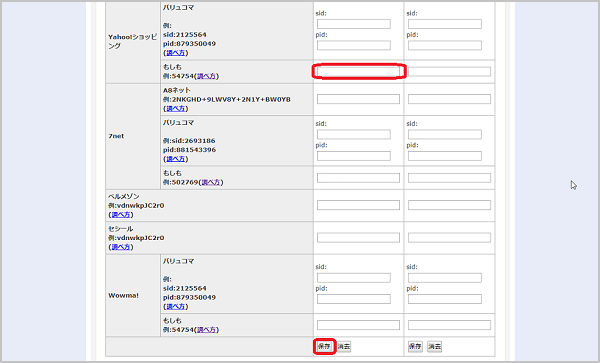
サイト名を入れたあと(調べ方)をクリックし『もしもアフェリエイト』で取得した『Amazon 』『楽天 』『Yahooショッピング』の番号をそれぞれ赤枠に入力し保存します。


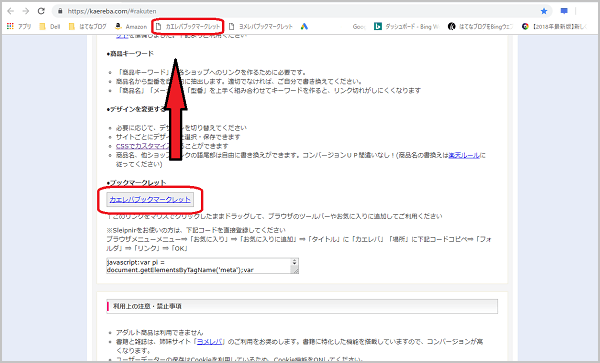
ツ-ルバ-に『カエレバブックマ-クレット』をドラッグ&ドロップします。

『Amazon』に行き、『カエレバ』で表示させたい商品を検索し名前をコピ-しておきます。

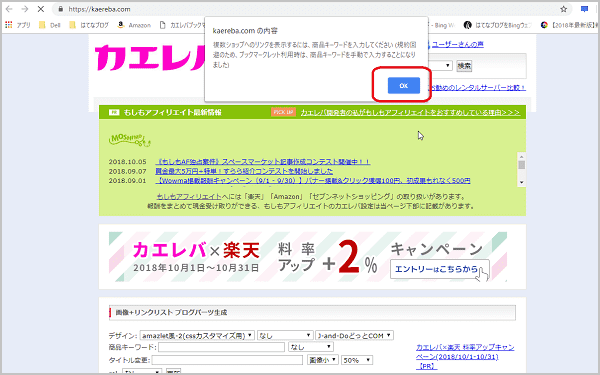
ツ-ルバ-の『カエレバブックマ-クレット』をクリックしOKを押します。

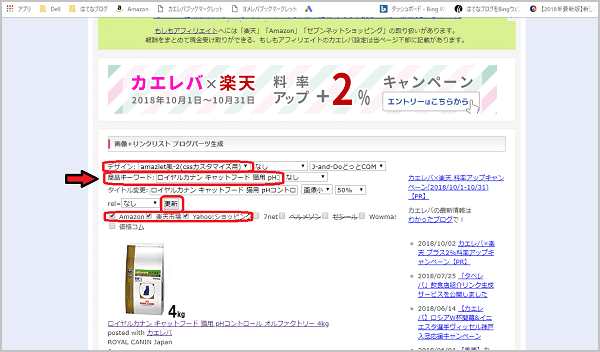
商品キ-ワ-ドに先ほどコピ-した商品の名前をペ-ストして更新を押します(重要)
例えばメーカー名の『ロイヤルカナン』とだけ入れると目的の商品だけではなく全般の商品が表示されるので注意!
- デザインは『amazon風-2(CSSカスタマイズ用)』
- 『Amazon』『楽天』『Yahooショッピング』にチェック

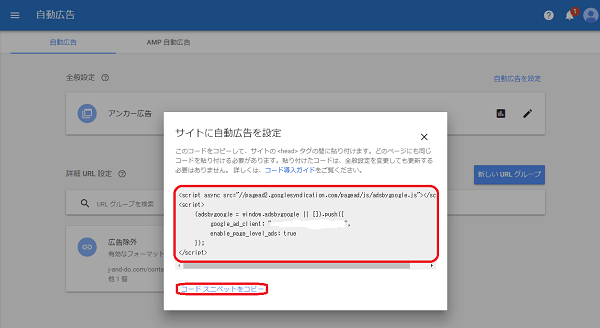
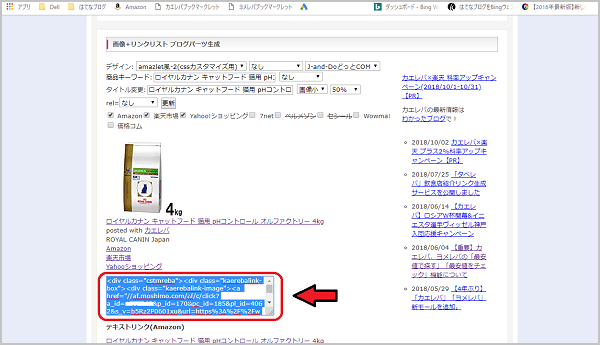
赤枠内のコ-ドをコピ-

はてなブログの設定
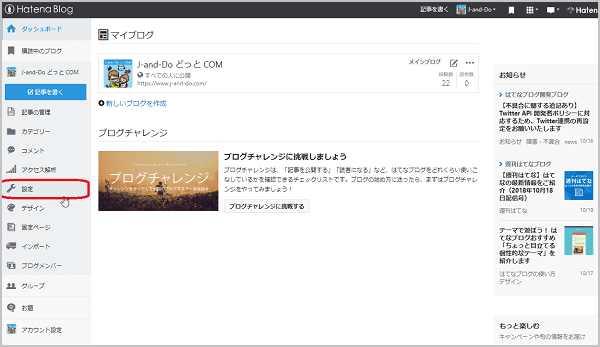
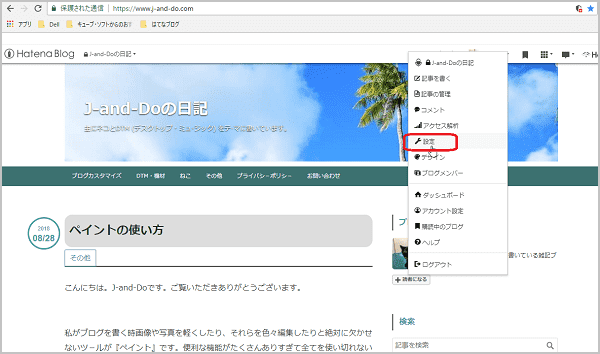
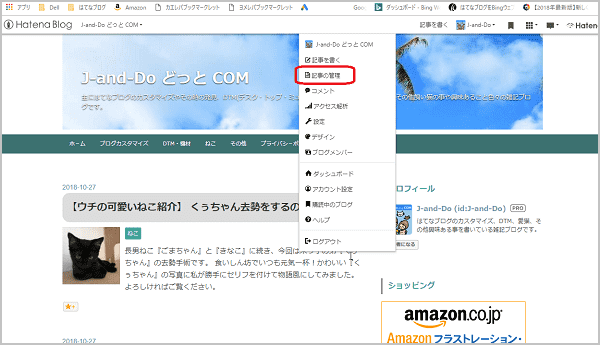
まず『記事の管理』から入ります。

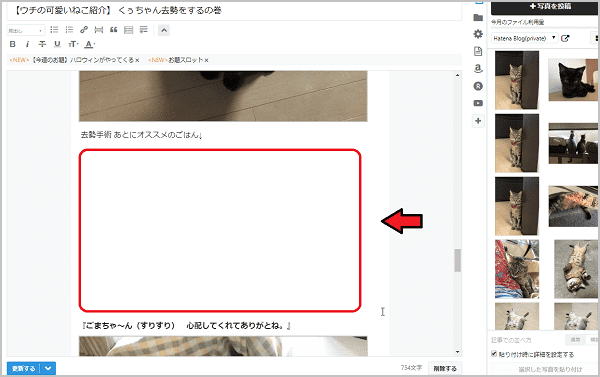
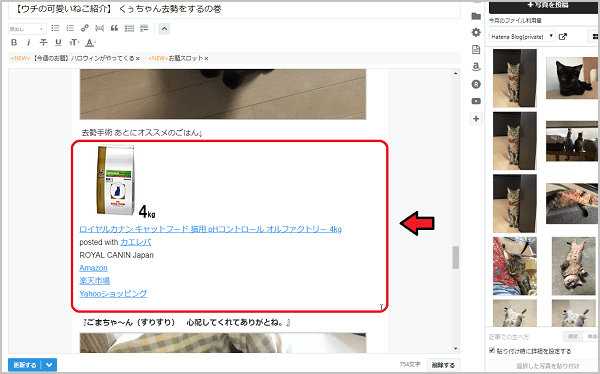
次に広告を表示させたい記事の『編集みたまま』から入り赤枠部分に広告を貼り付けてみたいと思います。

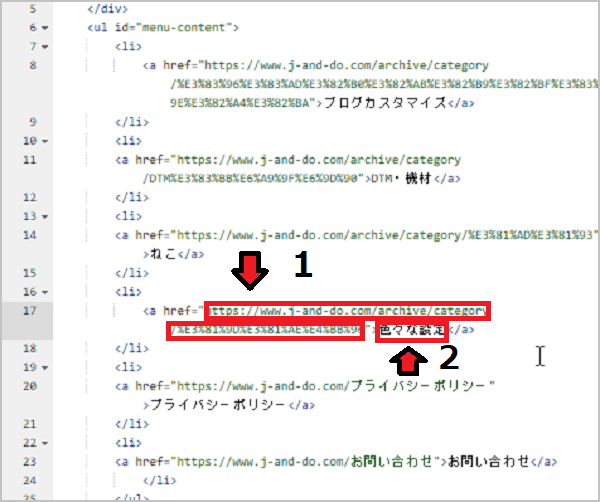
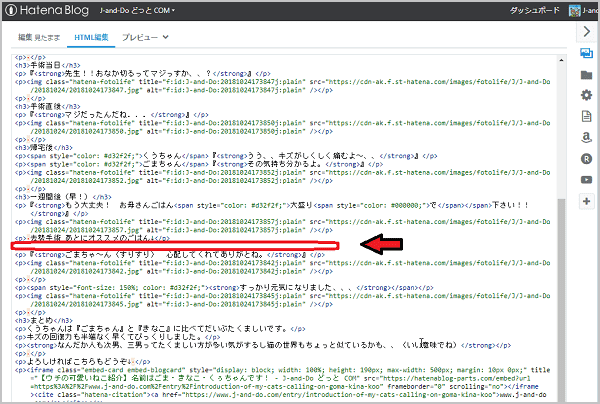
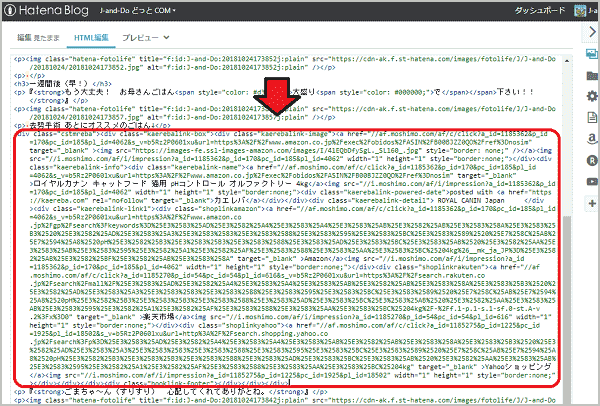
『HTML編集』をクリックし矢印の部分にコピ-したコ-ドをペ-ストします。


『編集みたまま』に戻るとこんな感じですが、

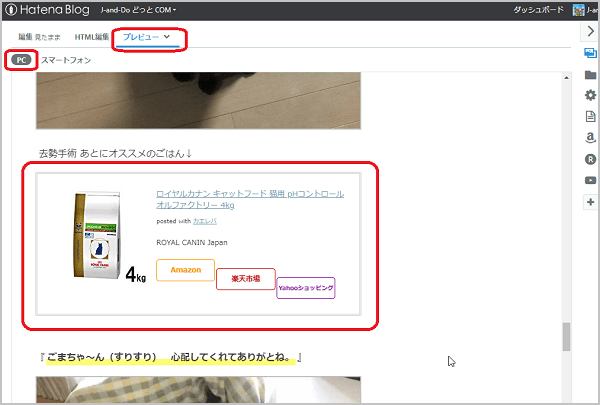
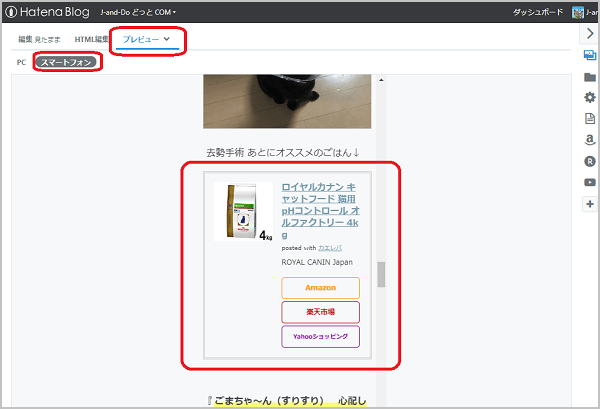
『プレビュ-』で確認するとこんな風になりました。
(PC表示)

(スマホ表示)

まとめ
今回は『カエレバ』と『もしもアフェリエイト』の連携に言及しましたが、アフェリエイトサイトには有名な『A8.net』や『バリューコマース 』、他にも良い所はたくさんあります。
それぞれの生活環境や目標に合わせていくつか試して、相性の良いサイトでアフェリエイト運営をすると良いと思います。
最後までお読みいただきありがとうございました。