こんにちは J-and-Doです。
ご覧いただきありがとうございます。
ブログを作る時は文字だけではなく画像があった方がイメージがわくので、伝えたいことが数倍も伝わりやすいですよね?
そこで今回はフリ-の画像をブログに貼り付けてみたいと思います。
どこかいいサイトはないかと色々検索し試したりして、最終的にここにたどり着きました。それが『ぱくたそ』です。
ちょっと変わった名前ですが、登録なども要らず私にとって使いやすさはダントツでした。
それではその『ぱくたそ』を使って説明させていただきます。
まず以下のサイトを開いて下さい。
↓
画像の選択
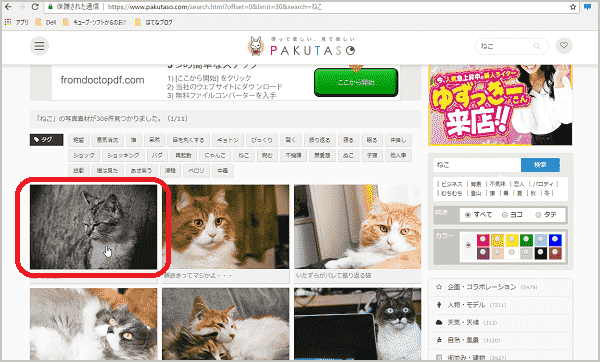
1. 使いたい画像を検索で探そう
私は『ねこ』と入れてみました。

2. 以下のような画面に変わったら好きな写真を選んでクリック
左側のモノクロっぽい写真を選んでみました。

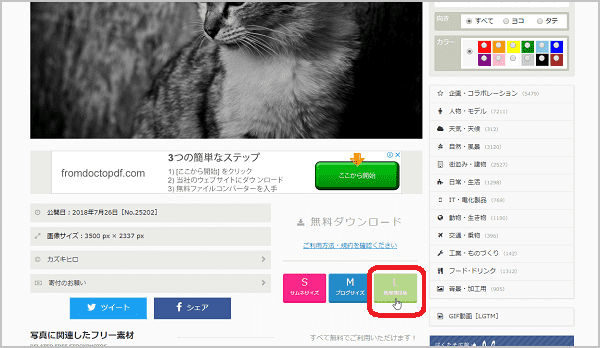
3. 好みのサイズを選ぼう
下図ダウンロードからS(サムネサイズ)、M(ブログサイズ)、L(高解像度版)の中からお好みのサイズを選ぼう
今回はLサイズで試してみました。

4. ダウンロ-ド完了

それを自分の好きな場所に保存します。
画像のカスタマイズ
1. 画像に枠をつけよう
画像を色々加工するとやりたい事が伝わりやすいです。
しかし、たまに背景色と画像が似たような色の場合にブログに貼り付けてみると境目が分かりにくい時もあります。
例えばブログ背景、写真が共に白っぽい時などがそうです。
そんなケースにはペイントで画像に黒や灰色の枠などをつけた方が区別しやすいのでおススメです。
『【はてなブログ/便利ツ-ル】ペイントの使い方(2)』の中にある『画像に外枠を入れよう』をご覧ください。↓
【はてなブログ/便利ツ-ル】ペイントの使い方(2) - J-and-Do どっと COM
2. 画像を軽くしよう
色々編集が終わって画像をアップする前に圧縮してサイズを軽くすることもお忘れなく。
その方法はこちら↓
【はてなブログ/便利ツ-ル】写真・画像の圧縮方法 - J-and-Do どっと COM
その時フリ-圧縮ツ-ル『Optimazilla』からのダウンロードフォルダを解凍して中の画像を1度デスクトップや任意のフォルダにコピーしないといけません。
ダウンロードフォルダから直接データをブログなどにドラッグ&ドロップは出来ないので注意です。
あとは記事にドラッグ&ドロップでペタペタ貼り付けてください。
まとめ
注意点があります。著作権の問題もあるので使うのは絶対フリーの画像です。
その中でも『ぱくたそ』は本当に簡単で使いやすいのでブログの画像だけじゃなく私はアイコン作成などに使わせてもらっています。
おすすめなので気になる方は1度使ってみてはいかがでしょうか?
最後までお読みいただきありがとうございました。