
こんにちはJ-and-Doです。
ご覧いただきありがとうございます。
ブログを始めるにあたってまず思った事は、パソコンもスマホもタブレットも同じ表示にしたいという事でした。
記事を見てくださる方は時と場面によってはパソコン、今度はスマホというかんじで閲覧方法が変わると思います。
せっかく私のブログまで来てくれたのに、表示が違うと別のサイトに移る可能性が高くなります。
特に最近はスマホが普及しているので、そのあたりは特に重要です。
最初は、はてなブログ公式のテーマをいくつか変えたりしてパソコンでどんな感じにみえるのか、タブレットやスマホはどんな様になるだろう?とか色々試しているうちに表示を統一するには『レスポンシブ対応デザイン』のテーマじゃないといけない事を知りました。
そこから私が選んだテーマは『 Minimal Green 』
シンプルで見やすくて、これをインストールしている方々も多くその方々のブログを参考にカスタマイズがやりやすそうだったので決めました。
- レスポンシブ対応デザインの種類
- スマホの設定
- Minimal Green (レスポンシブ対応デザイン) のインストール
- Minimal Green (レスポンシブ対応デザイン) のカスタマイズ
- まとめ
レスポンシブ対応デザインの種類
この方のサイトを参考にさせていただきました ↓
happylife-tsubuyaki.hatenablog.com
スマホの設定
まずはスマホ側の設定をしましょう。
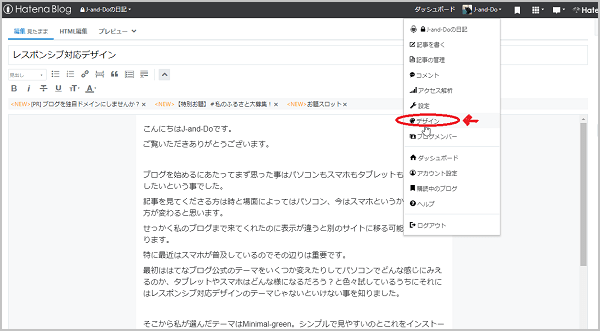
下図の『デザイン』をクリックます。

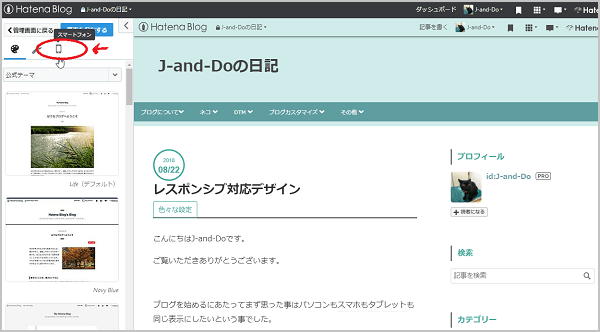
次に左上の『スマホアイコン』をクリックして下さい。

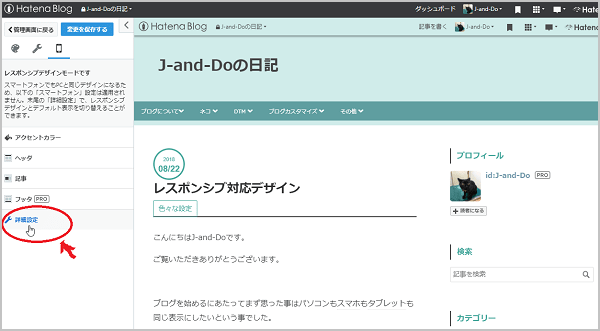
すると『詳細設定』が開くのでそこをクリックします。

『レスポンシブデザインデザイン』にチェックを入れてスマホ側の設定は終了です。

Minimal Green (レスポンシブ対応デザイン) のインストール
こちらから↓
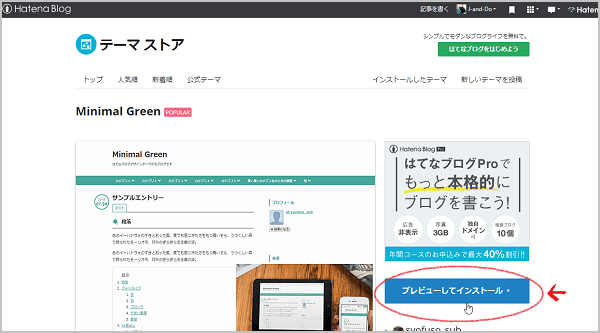
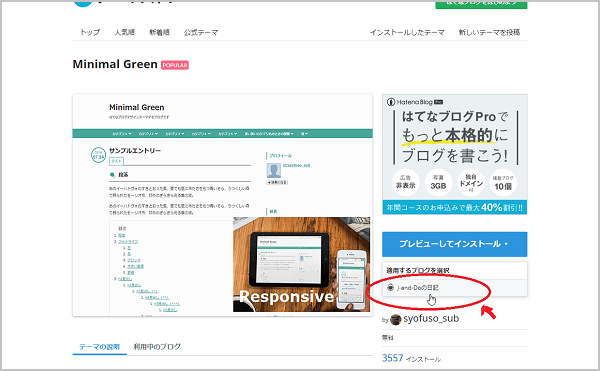
開いたサイトの『プレビューしてインストール』をクリックします。

ここで『自分のサイト』をクリックします。

表示やレイアウトがプレビューされるので気に入ったら『このテーマをインストールする』をクリックします。

これでひと通りの設定は終わりです。
Minimal Green (レスポンシブ対応デザイン) のカスタマイズ
設定したあとは色々好みに応じてカスタマイズして下さい。
私は以下を参考にさせていただきました
↓
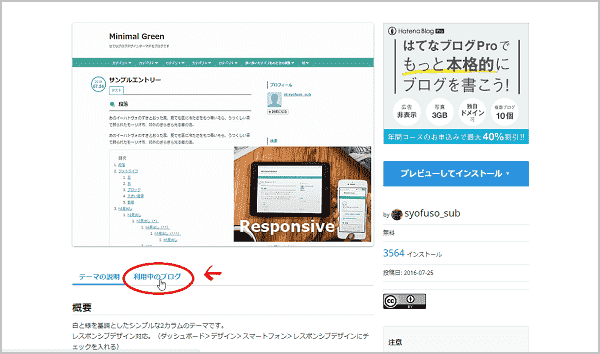
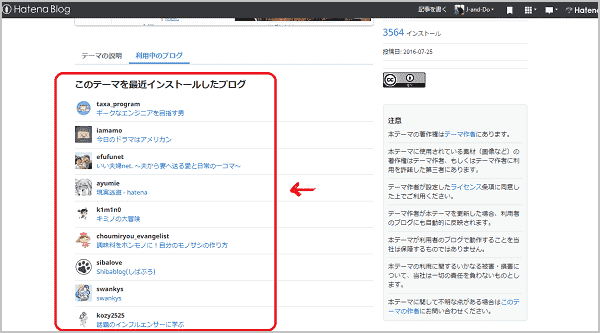
そしてMinimal Greenをインスト-ルされている他の方のレイアウトも気になったので、 『利用中のブログ』からもチェック。


まとめ
皆さん色々工夫されていてすばらしいサイトばかりなので本当に勉強になりました。
最後までお読みいただきありがとうございました。