こんにちは。J-and-Doです。
ご覧いただきありがとうございます。
今回はiPhoneのホーム画面に自分のはてなブログ用のオリジナルアイコンを設定してみたいと思います。
なぜかと言うと、通常設定だと中の記事が反映されて丸見えというか、カッコ悪くて見栄えも悪いしどうにかならないかと模索していました。
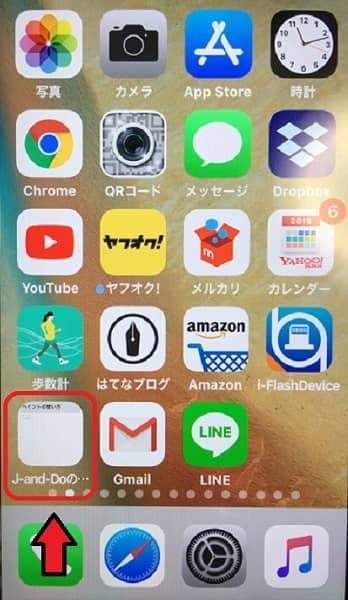
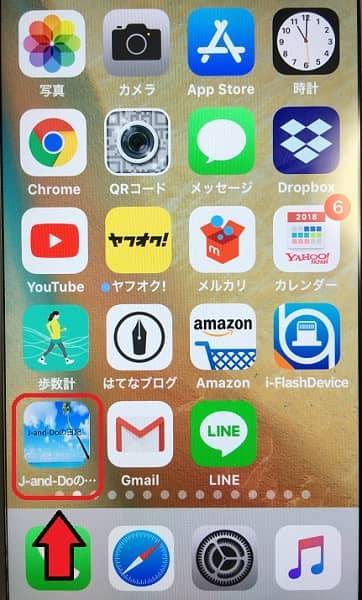
つまり以下の写真の矢印みたいになってしまうという事です。↓
しかし今回解決したので記事にしてみました。

画像の用意
まず今回はこんな感じの画像を選んでみました。これを加工してオリジナルのアイコンを作ってみます。

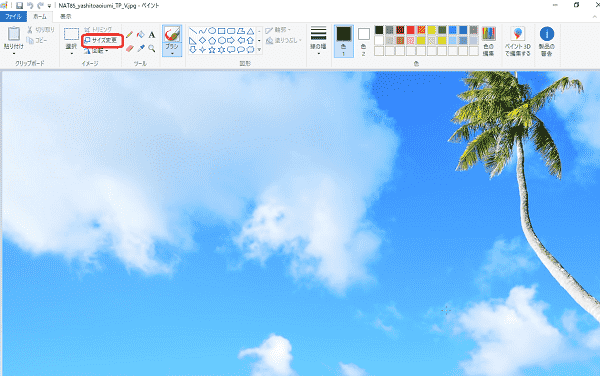
まずいつもの様に画像を右クリックで『プログラムから開く(H)』→ 『ペイント』を開きます。

必要なアイコンは正方形なので『縦横比を維持する(M)』のチェックを外し『ピクセル』にして縦横を同じにしてOKを押しましょう。
とりあえず私は編集しやすいように水平方向と垂直方向を少々大きめの700✖️700pxに設定しました。
あとでサイズを変更するのでここはお好みで。

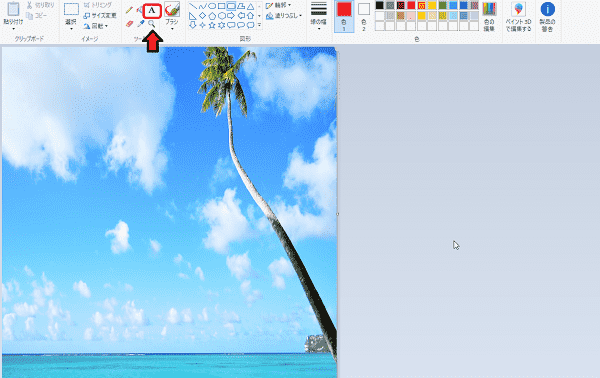
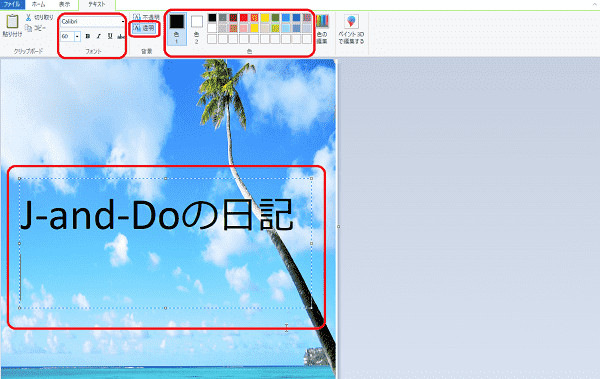
『A』マークを選択し文字を書く範囲を選択します。

上のツールを色々使って調整してみましょう。

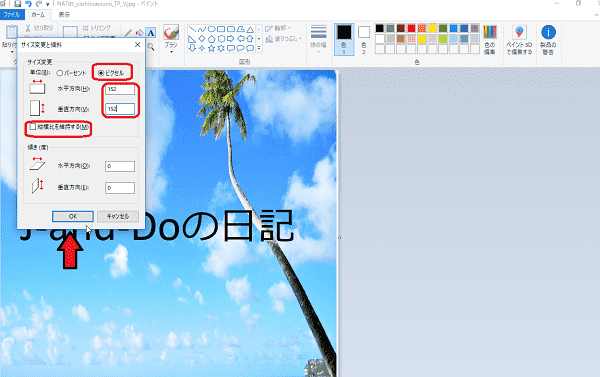
ここでピクセルの水平方向と垂直方向を152✖️152pxに変更してOKを押します。
なぜその数値なのかはこれがiOS7以降からの最大サイズ(iPad-Retina)だそうで、アイコンの表示サイズは各デバイスによって違う為この数値がベストらしいです。

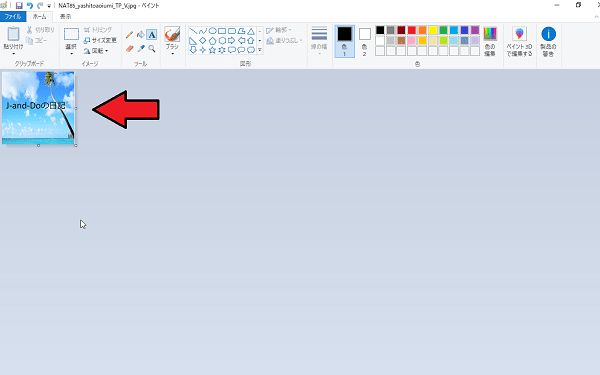
画像のサイズも縮小されてこうなりました。

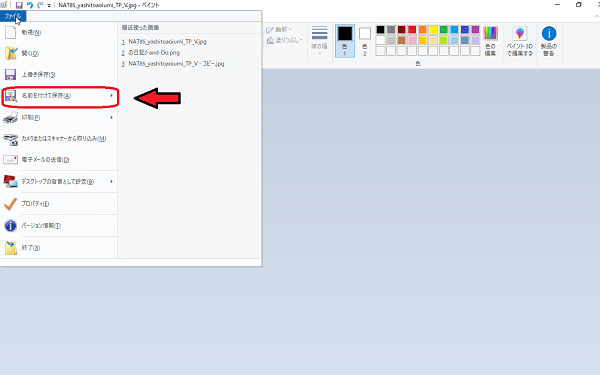
ここで『名前をつけて保存(A)』を選択し、

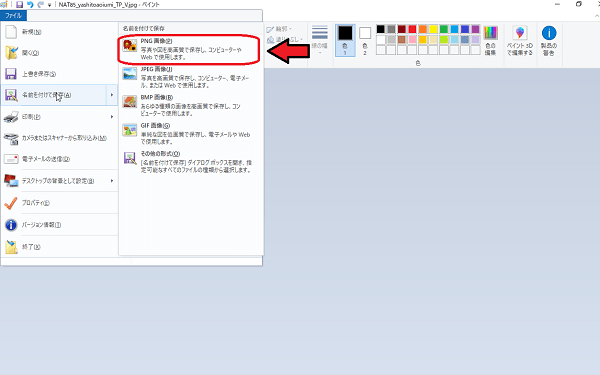
『PNG画像(P)』で保存します。

適当なファイル名をつけて任意の場所に保存。
私は直接ドラッグ&ドロップしやすいようにデスクトップに保存しています。

はてなブログの設定
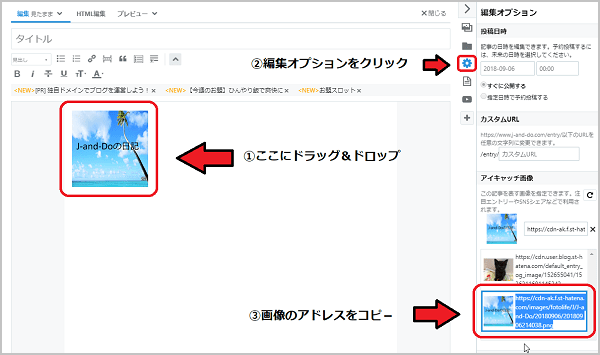
ここで1度はてなブログにログインして『記事を書く』をクリックします。

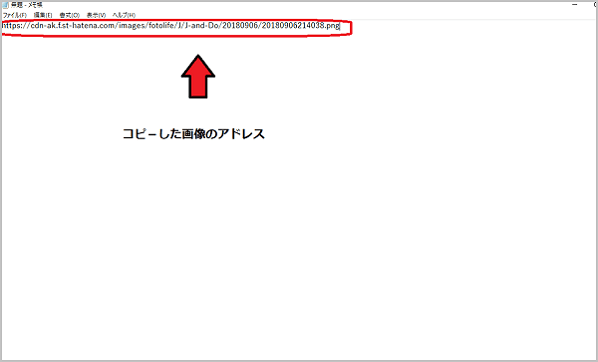
作った画像を手順①〜③で進んで行きます。

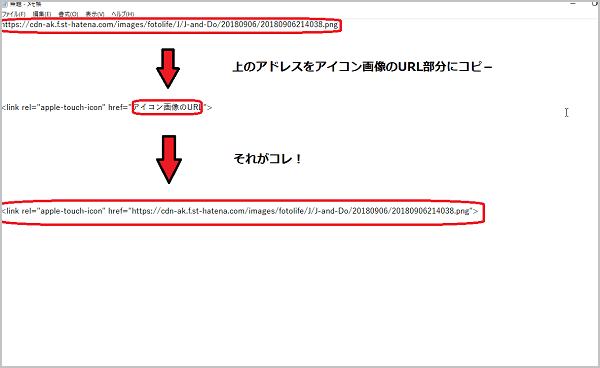
<link rel="apple-touch-icon" href="アイコン画像のURL">のアイコン画像のURLの部分に、手順③でコピーした画像のアドレスをコピ-し、以下の画像に沿ってメモ帳などに全体のURL『それがコレ!』を作成しておきます。
もしメモ帳がデスクトップにない時はPC左下の『ここに入力して検索』に『メモ帳』と入力し右クリック→『スタ-トにピン留めする』と進み、左下Windowsマ-クをクリックすると中にメモ帳が出来ていると思うので、それをドラッグ&ドロップでデスクトップ上にショ-トカットを作ります。


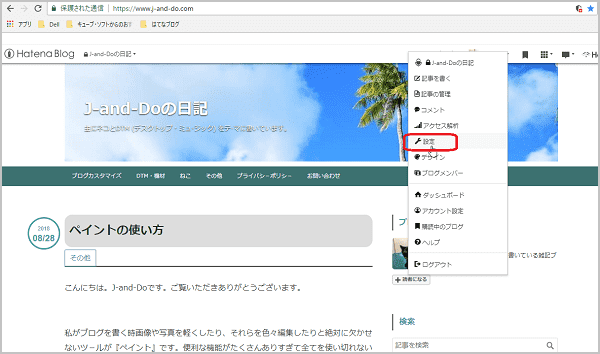
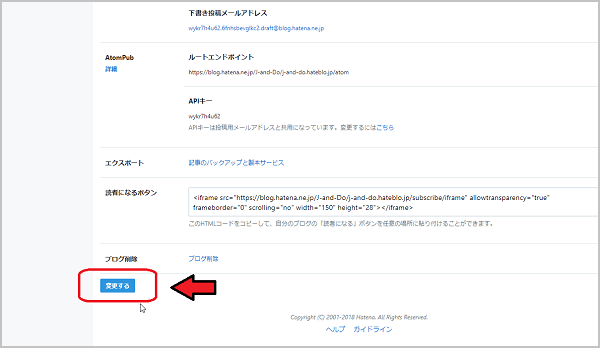
もう一度はてなブログに戻って『設定』を開き 、

『詳細設定』に入ったら下にスクロールして『headに要素を追加』の欄に上記で作った『それがこれ!』のアドレスを入れます。

最後に『変更する』を押して終了です。

成功です!!!

まとめ
作ったサイトをホーム画面にダウンロードしてチェックしてみてちゃんとアイコンが変わっていたらOKです。
自分が作ったアイコンがあると嬉しいし、もっとブログ更新を頑張ろうという気持ちがアップしますよね。
私もこの方法を応用して今度は『手書きイラストのアイコン作り』に挑戦したいと思います。
最後までお読みいただきありがとうございました。