
こんにちはJ-and-Doです。
ご覧いただきありがとうございます。
私がブログを書く時画像や写真を軽くしたり、それらを色々編集したりと絶対に欠かせないツ-ルが『ペイント』です。全てを使い切れないくらい便利な機能がたくさんあり過ぎて記事を分けました。今回は前回の『ペイントの使い方(1)』の続編『ペイントの使い方(2)』です。
画像に文字を入れよう
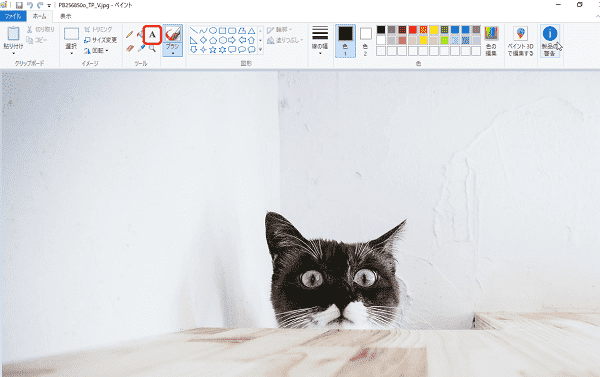
写真か画像を右クリックし『プログラムから開く(H)』から『ペイント』を左クリックして開き『A』をクリックします。

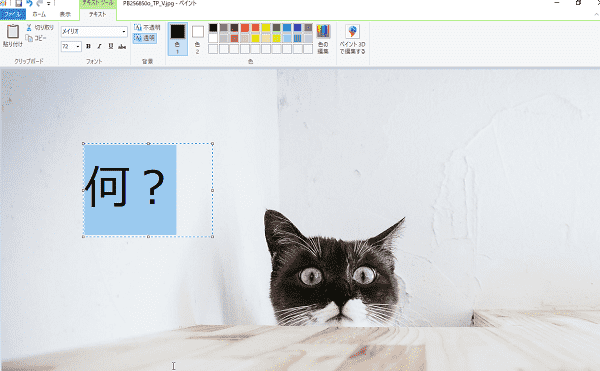
文字を入れたい場所を決めます。

好きな文字を入れて『フォント』や『色1』などで好みに調整します。

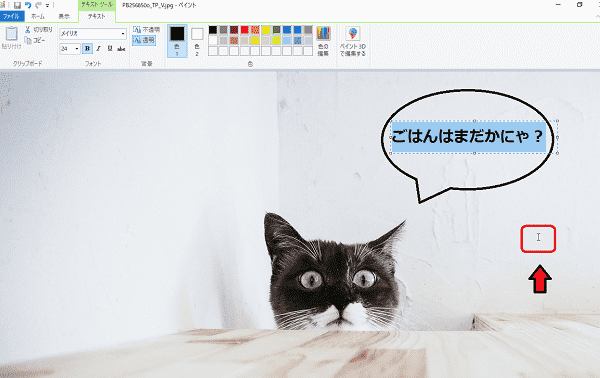
矢印マ-クで入力範囲の調整が出来ます。

適当な場所をクリックして確定させます。

出来上がりです。

吹き出しに文字を入れよう
右クリックし『プログラムから開く(H)』から『ペイント』を左クリックして開き『図形』から好きなものを選び大きさや位置を調整します。

吹き出しを確定したあと『A』をクリックします。

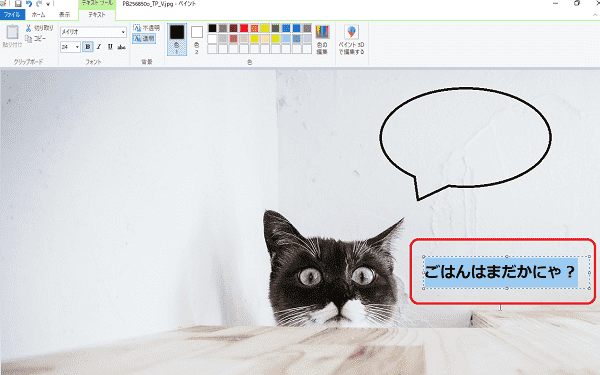
背景は『透明』にしたあと色や大きさを決めて、

文字を入力します。

文字を吹き出しにドラッグしてクリック確定をします。

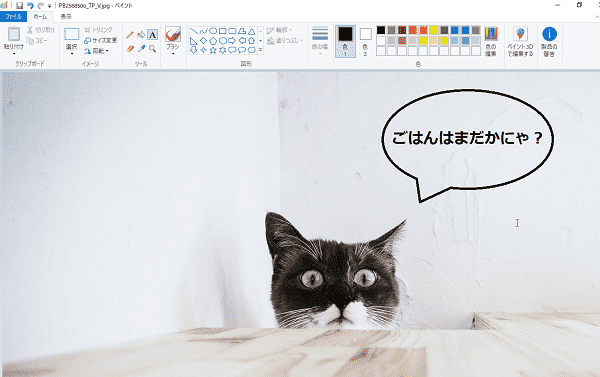
完成です。

画像にモザイクをかけよう
いつものように右クリックし『プログラムから開く(H)』から『ペイント』を左クリックして開きましょう。

『四角形選択(R)』を選びます。

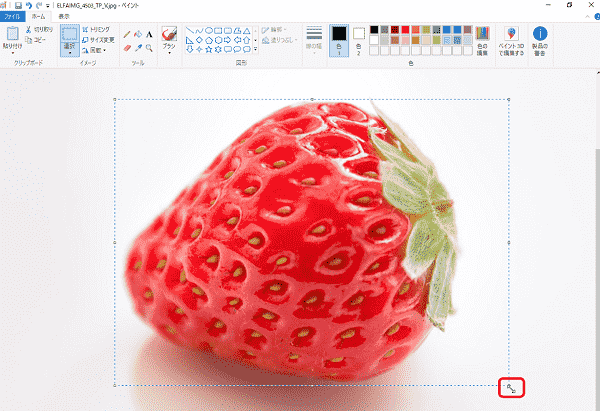
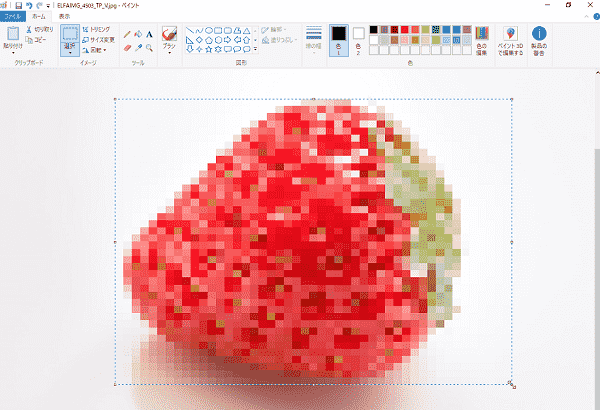
モザイクをかけたい範囲を選択し右下のマ-クで調整します。

右下のマ-クに変わったら左クリックしながら一気に左上にドラッグして画像を小さくします。


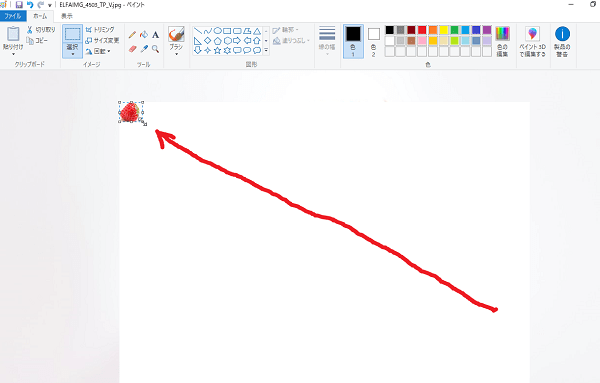
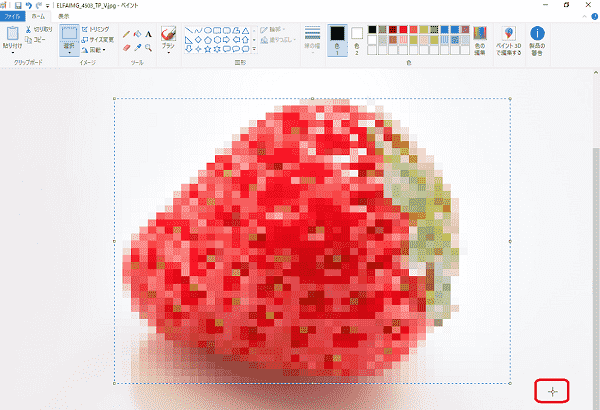
今度は小さくなった画像を左クリックしながら右下へドラッグしましょう。


適当な場所をクリックして確定させます。
最後に『上書き保存』を忘れずに。

画像に外枠を入れよう
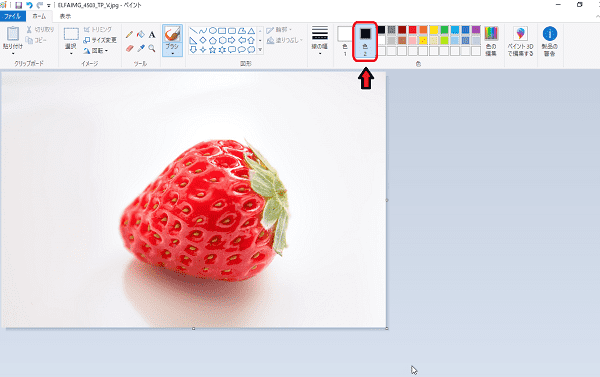
画像によってはブログに貼り付けた時にバックの色と重なって見辛い事もあるのでこれは必要だと思います。まず右クリックし『プログラムから開く(H)』から『ペイント』を左クリックして開きましょう。そして『色2』を好きな色に設定します。今回はわかりやすく黒にしました。

『ファイル』→『プロパティ(E)』と進みます。

この画像の元のサイズ幅(W) 800×高さ(H) 533からそれぞれ2を引いて、幅(W) 798× 高さ(H) 531にしたあとOKを押します。

次にもう一度『ファイル』→『プロパティ(E)』と進み、元のサイズの幅(W) 800×高さ(H) 533に戻しOKを押します。

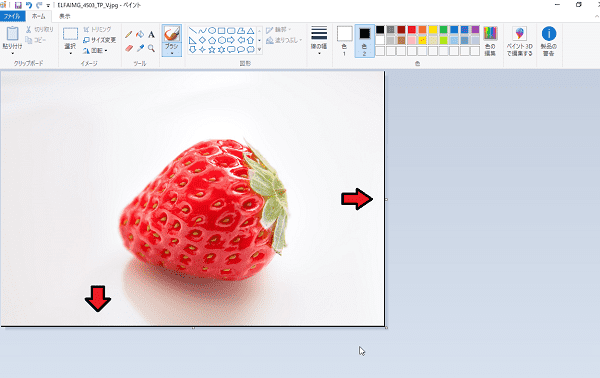
右側と下に外枠が出来ました。

『回転』 → 『 180度回転(T)』に進み、

画像を反転させます。

上記の作業を繰り返し180度反転させると、

完成です。

まとめ
ペイントにはまだまだ便利な機能がたくさんありますが、今回は私がブログ作成時良く使うものだけを簡単に説明させていただきました。
これをひと通りマスタ-すれば色々応用も効くのではないかと思います。
よろしければこちらもどうぞ↓
【はてなブログ/便利ツ-ル】ペイントの使い方(1) - J-and-Do どっと COM
最後までお読みいただきありがとうございました。