
こんにちはJ-and-Doです。
ご覧いただきありがとうございます。
ブログを始める時に一番時間をかけたのがこのテ-マでした。
サイトを検索すると画像圧縮のやり方にも色々な方法がありすぎて私に出来るかな?と正直心が折れかけました、、
なるべく簡単でベストな方法は何か?を何種類もダウンロ-ドしたりインスト-ルしたり色々試した結果、『スライダ-付きで目で確認しながら圧縮出来るもの』そして『サイズ50k以下まで落とせるもの』この2点が私には重要だと感じました。
そこで画像圧縮について色々なサイトを調べ、試行錯誤しこの方法にたどり着いたので書きたいと思います。
以下の方の情報を参考にさせていただきました。↓
写真の加工
基本は『リサイズ』→『圧縮』です。
まずサンプルに私が以前撮影した写真(3.15M)を使ってみます。

リサイズ
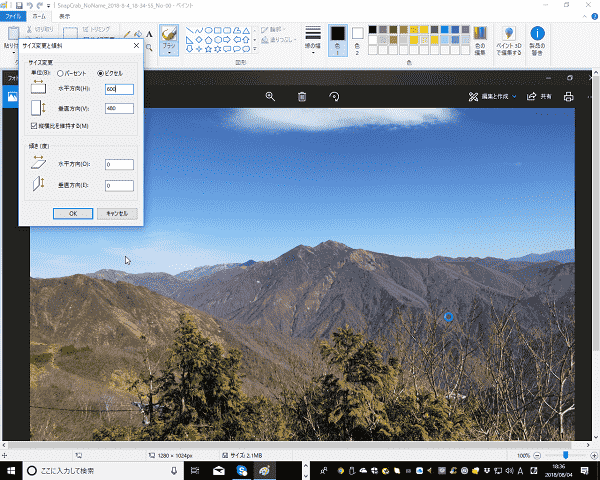
まずはリサイズしていきます。圧縮したい画像を右クリックし、『プログラムから開く』 →『ペイント』と進みます。
その後で『サイズ変更』→『ピクセル』→『水平方向(H)』に数値を入れOKを押します。この時縦長の写真は垂直方向に数値を入れてください。
私は600を入れ600×450にしました。

左上のフロッピ-ディスクのアイコンをクリックして保存すると523.9KBまで下がりました。しかし、まだまだ数値は高いです。

圧縮
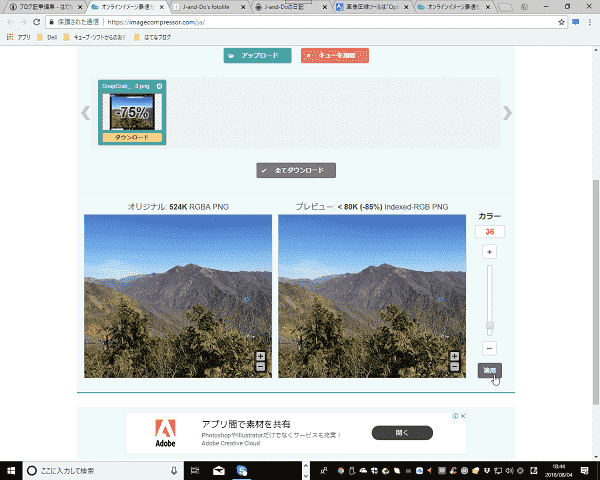
ここで 『Optimizilla』 の登場です。

『ファイルをここにドラッグ&ドロップして下さい』というところにファイルを入れましょう。

すると圧縮前と圧縮後が比較できるので、スライダ-で調整し適用を押してダウンロ-ドして下さい。写真にもよりますが今回私は『カラ-36』を目安に調整しました。試しにアップしてスマホでどんな感じにみえるか確認しましたが、正直そこまで支障がないとおもいました。しかしこれは個人差がありますのでお好みでお願いします。
まとめ
ここでひとつ注意点があります。
Optimazillaから圧縮ファイルをダウンロ-ドしたらフォルダを開けてそこからドラッグ&ドロップで直接アップロードは出来ません。
つまり、任意のフォルダ-を作るあるいは別の場所に一度解凍した写真を移してそれをドラッグ&ドロップすればOKです。
初歩的なことかもしれませんが自分がわからなかったので書いておきますね。
最後までお読みいただきありがとうございました。